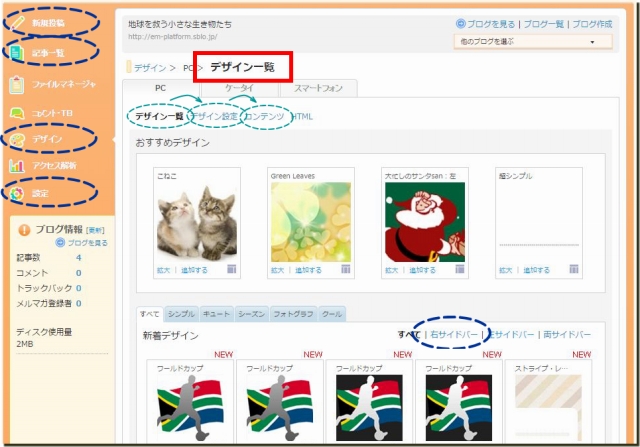
●設定画面の左サイドが設定の全メニューです、ここから各設定に入ることになりますが、下図は【デザイン】を押した画面です。
最初に左側のメニューを説明します。
【新規投稿】★3 一通り設定したらテスト的に投稿してブログの全体像を掴みましょう
【投稿一覧】テスト投稿は、ここで修正や削除ができます
【ファイルマネジャー】入力した画像の表示方法などを変更できるけど、通常は使用することはない
【コメント・TB】コメント入力ならブログ画面からできます、TB(トラックバック)は運用が慣れてとします
【デザイン】★1 何はともあれ、これを済ませないと進みません
【アクセス解析】運用が始まったら覗いてみてください
【設定】★2 ブログの詳細な運用方法などを設定します
まずは最短スタートを目指したいので、★印の番号順に進めましょう。
● デザイン一覧

・デザインを選ぶとき、サイドバー(メニュー等の表示)の位置を決めねばなりません、
・右サイドか、左サイドか、両サイドか、です。
・見る人がPCなら大きな画面なのでサイドバー位置にはこだわる必要はないけど、
スマホやタブレットなら画面が小さいなので投稿記事が左側にあった方がベターかと思われます
・デザイン設定の進め方は、まずはデザイン一覧から気に入ったデザインを選びます、複数選びましょう
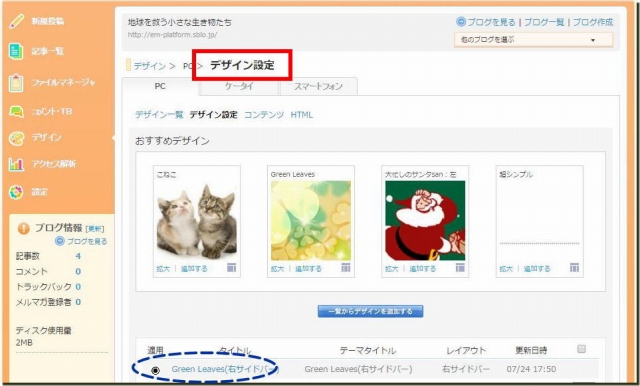
● 気に入ったデザイン設定

・最初に選んだ複数から一つを選びます
・後で変更したくなることがあるので、選択されなかったデザインはそのまま残しておきましょう
・特に、後でカバー画面を差し換えると、ブログのタイトルや説明が写真の濃淡と重なって見えにくくなるので、
写真を加工するか、デザインを選び直すか、の調整がいる。
※ カバー写真の入れ替えは、デザイン様式を記述しているHTMLの一部を変更するのですが、
それは、別途「詳細チューニング」で説明します。
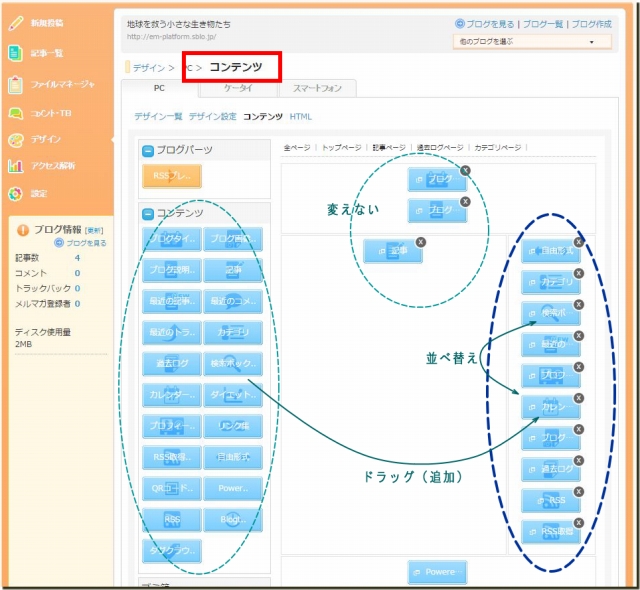
● コンテンツ (ブログ画面の情報のレイアウトの設定)

・左2列がコンテンツの部品です、中央~右がブログの情報の位置です。
・マウスで、部品をドラッグして配置したい位置に持っていくだけです、上下入れ替えも自由です、
これでブログの情報レイアウトが決まります。
(この画面は、私のブログ例です)
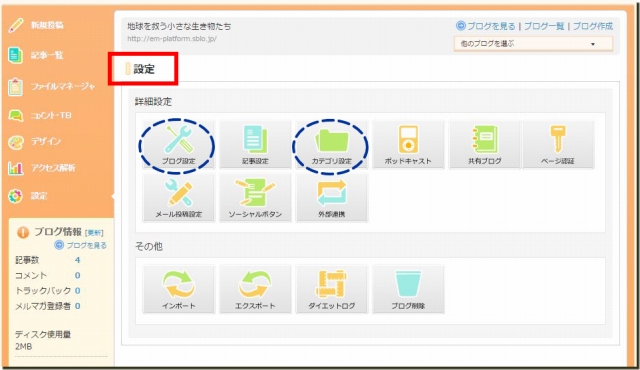
● 設定

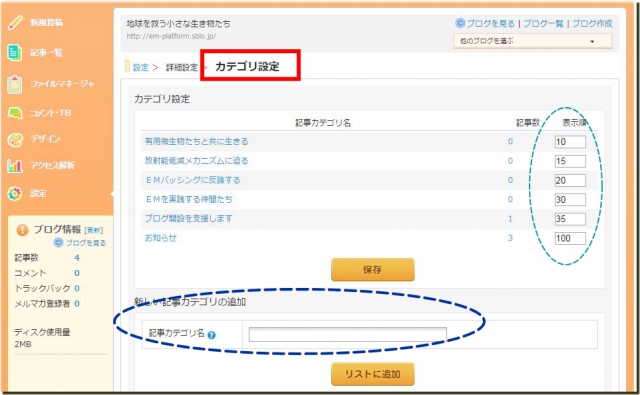
● カテゴリ設定

・記事のカテゴリ(内容の分類)を設定します
・記事を投稿するときは、必ずカテゴリを選びます
・記事が蓄積してくると、カテゴリ内に整理されているので、後で見やすいです
・運用が進んできてからでもカテゴリの追加や細分化はできますが、
新カテゴリに移し替えるには、その記事のカテゴリ修正をしなくてはならないので、
できるだけカテゴリは熟慮して決めておきたいものです。
・なお、こまか過ぎると、投稿の際の選ぶカテゴリに悩みます
・また、さくらのブログでは、最大50個のブログをつくれるので、大きなジャンルは最初からブログを分ける
ことをおススメします。
(参考)
・家族の日常ブロぐは、プライバシーや個人情報が詰まってくるので、
はじめっから家族ブログは独立させ、閲覧できる人にIDパスワードを知らせておいて認証ごに閲覧させる
ということも可能です。
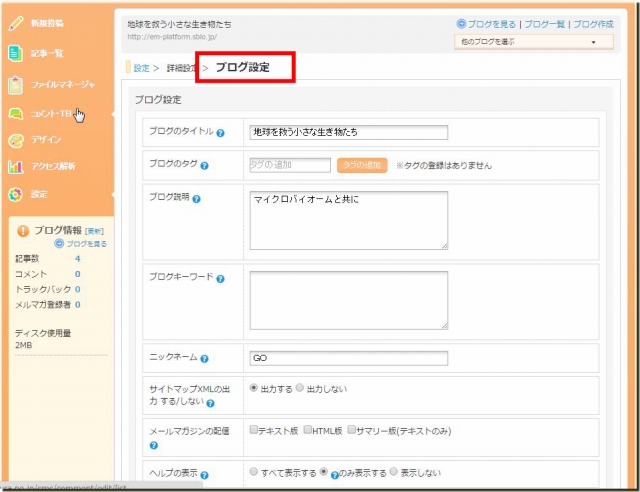
● ブログ設定

・ブログを作成した冒頭記載した情報(ブログタイトル、説明)など変更できます
・紹介の設定は、まずは慣れてから、あとできめ細かく編集できます
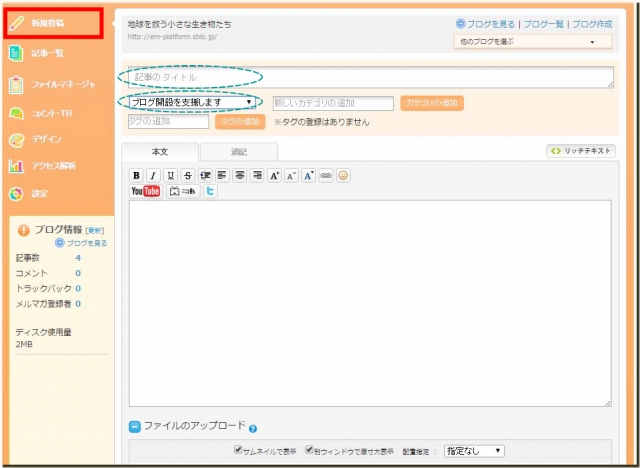
●新規投稿

・まずは、テスト投稿しましょう
カテゴリの設定を忘れずに
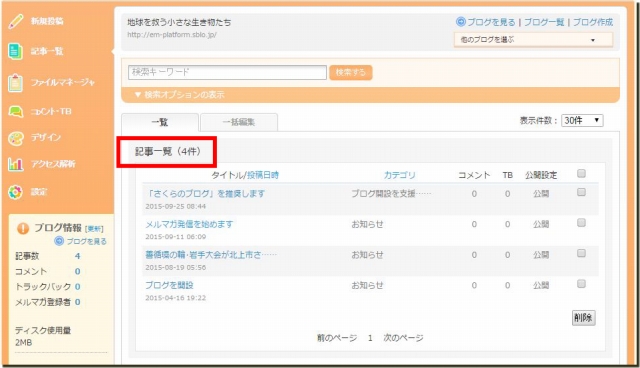
●記事一覧

・ここから記事を修正や削除をすることができます
さぁ、駆け足で、ここまで来たらシメタものです。
ストレスが溜まったでしょう
 お疲れサマ~
お疲れサマ~